Transfonter
Сервис для создания наборов web шрифтов. Позволяет встраивать TTF и OTF шрифты на сайт.
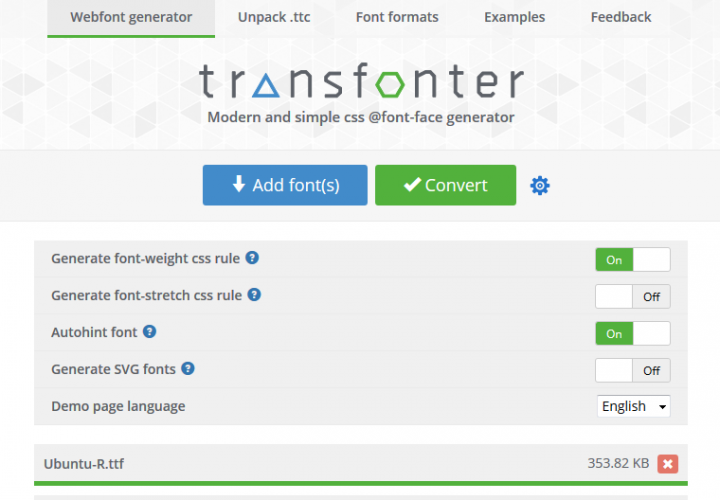
Пользоваться этим предельно просто:
- заходим на сайт
- жмем на кнопку Add font(s) (добавить шрифты), ждем пока выбранные файлы загрузятся
- при необходимости меняем настройки (не обязательно, с настройками по умолчанию получается вполне сносный результат)
- жмем на большую зеленую кнопку Convert (конвертировать)
На выходе получаем архив со всеми нужными файлами: шрифт в нескольких форматах (EOT, WOFF, TTF, SVG), CSS файл с правилами встраивания, а так же демонстрационная HTML страница.
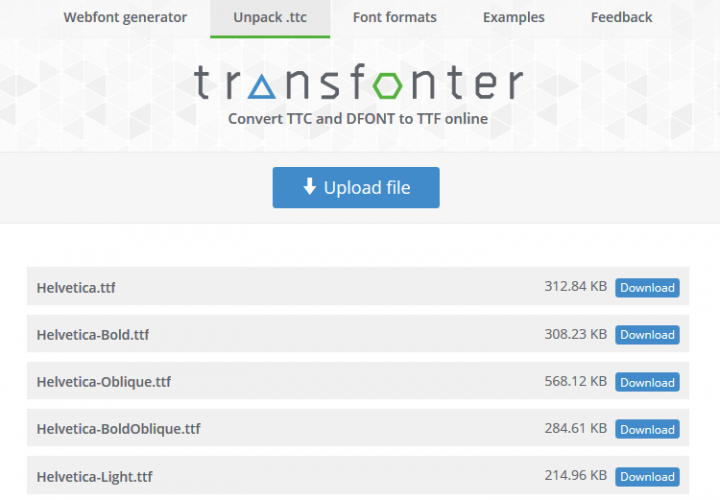
В качестве бонуса сервис позволяет распаковывать коллекции шрифтов в форматах TTC (TrueType Collection) и DFONT.
Как это работает
Сам сайт написан на PHP с использованием фреймворка Laravel. Шрифты конвертируются с помощью FontForge, ttf2eot, sfnt2woff и woff2_compress. Для коррекции хинтинга применяется ttfautohint.